-

1882
浏览顶原创热 热门资讯 综合教程标签释义【】加载中...字节跳动出品,下载量破11w的免费图标库针不戳!1882096
图标(icon)的定义非常广,只要是以指代某些名词,都可以称其为图标。在设计领域中,图标的应用更是广泛。但很多图标库质量参差不齐,不少还需要付费才能使用,费时费力又费钱。
就在前段时间,由字节跳动出品的IconPark正式开源了。不仅深受其内部业务团队的热捧,总下载量更是超过了11万次!
这个图标库究竟有何魔力,竟如此受欢迎?趁这个机会,小天就给大家说道说道。
01
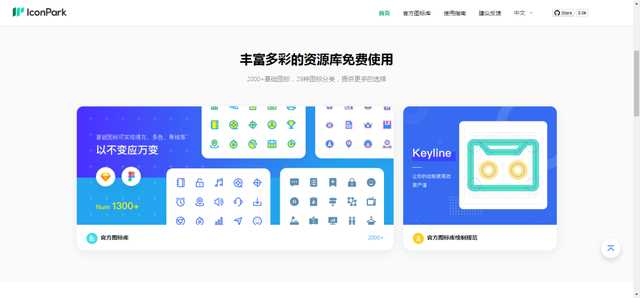
IconPark图标库到底是什么?
IconPark,其实是由字节跳动的商业产品-CUX设计团队所研发,致力于解决研发和设计效率问题的图标工具。
根据官网提供的信息,其研发初衷是为了满足内部设计的图标需求,后来随着绘制数量的增多,逐渐将目标转移到开源上,提供给更多的设计者或开发者使用。
据说整个研发过程历时一年,先给设计团队的各位磕个头鼓个掌,瑞思拜!
官方对其定义是:
简单可理解为,这是一套类别丰富、质量高、风格统一、可自定义的图标资源。
02
有哪些平台在用IconPark?
目前字节跳动内部所有平台均已覆盖,除了大家熟悉的抖音、今日头条之外,还有巨量创意、星图、穿山甲等等。
03
Iconpark的特点是什么?
主要包含4个方面。
第一,质量高。
提供2000+高质量图标,29种图标分类,选择更丰富,还可免费商用;
第二,多主题。
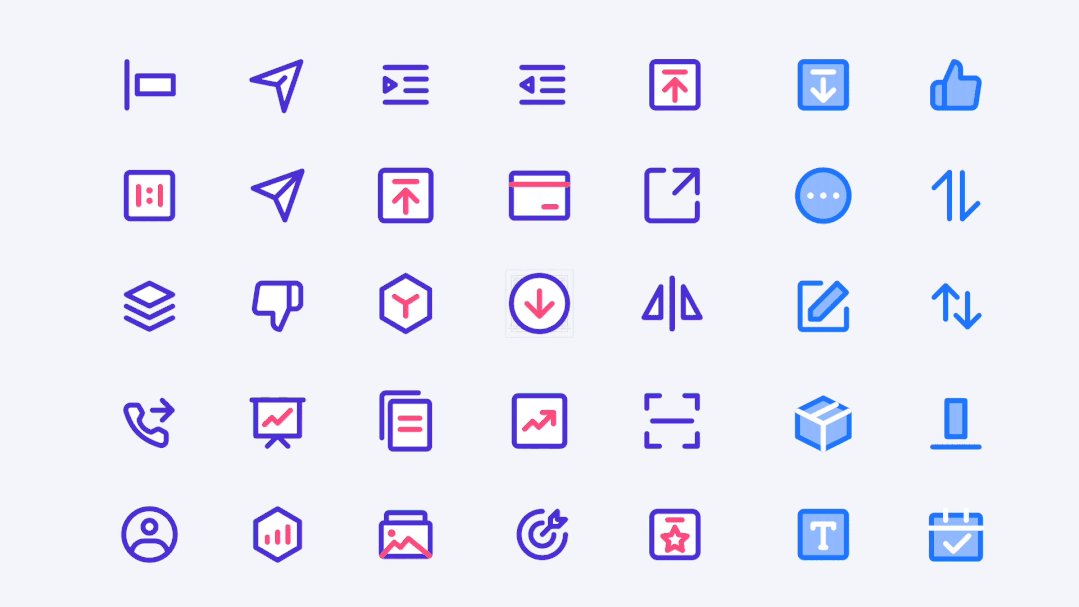
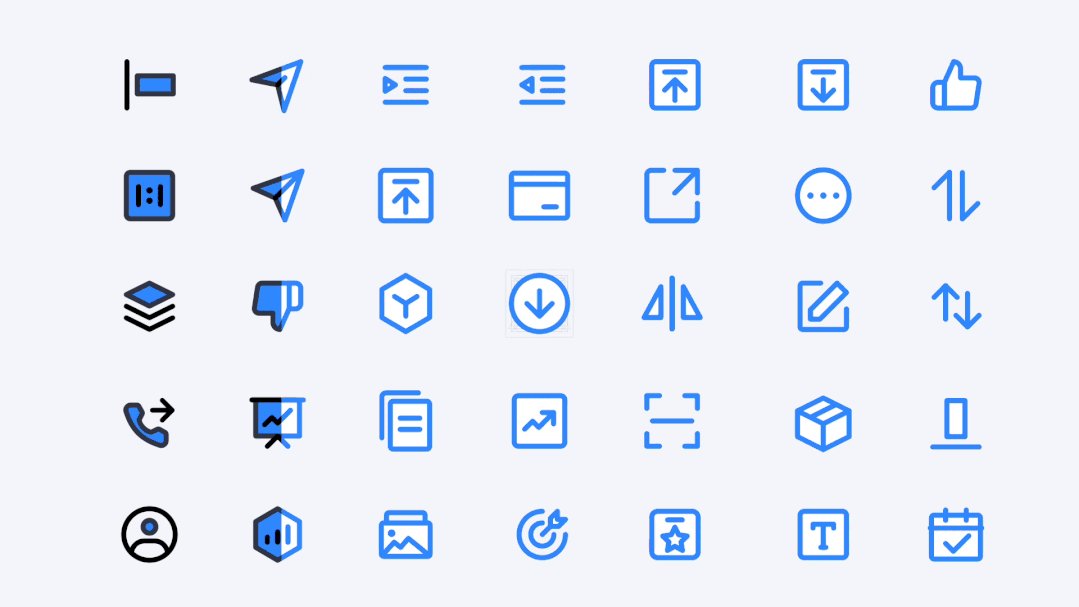
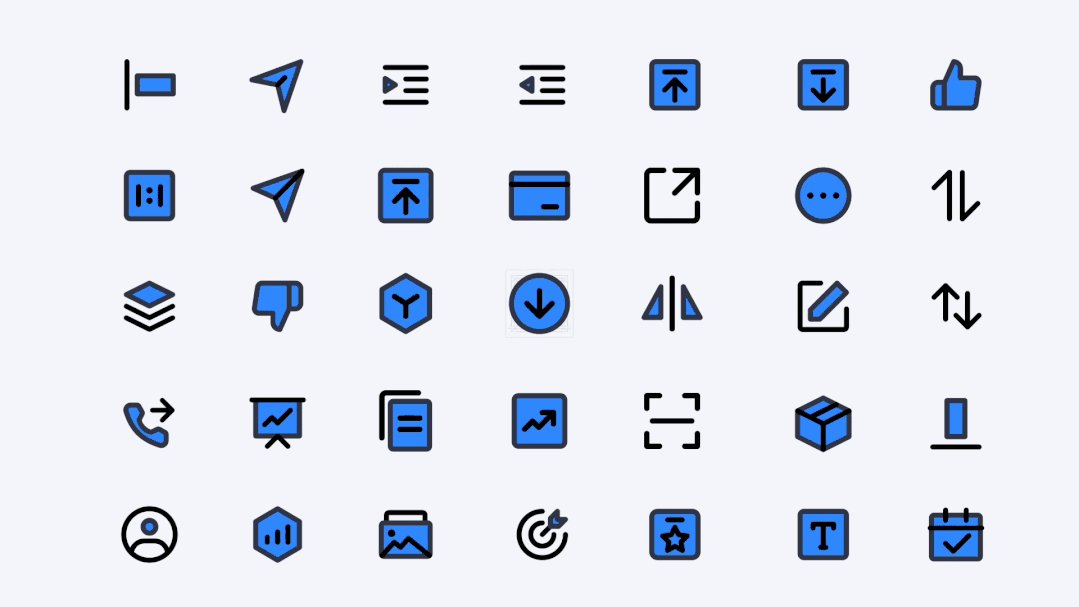
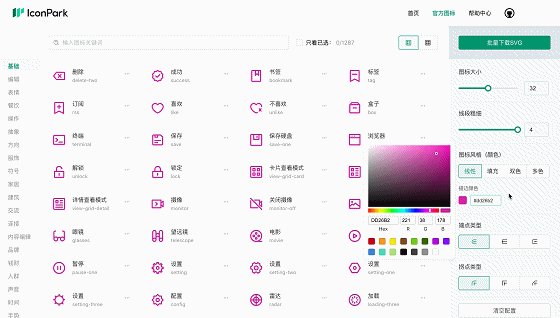
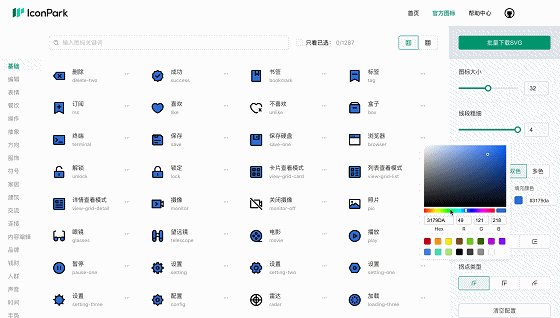
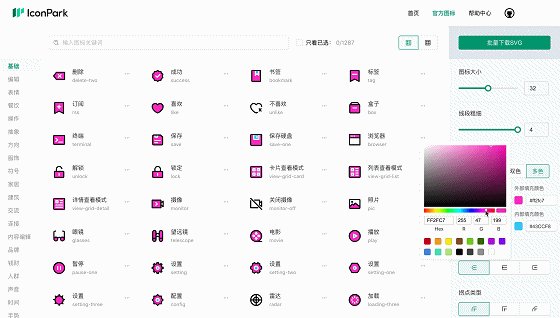
4种图标风格可供选择:线框、填充、双色、多色,可在线更改对应属性。
第三,高效率。
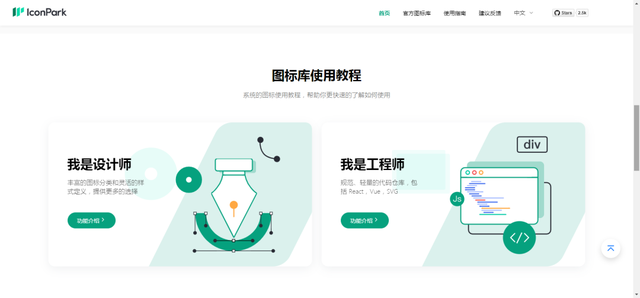
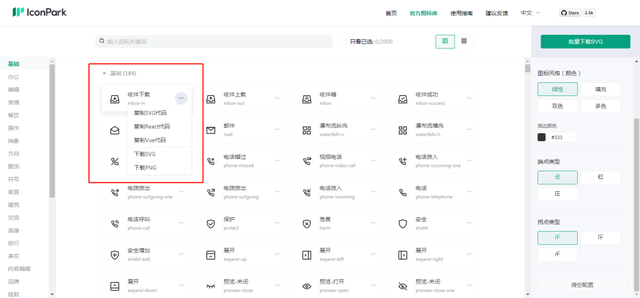
根据使用场景,提供多种操作途径:复制SVG代码、复制React代码、复制Vue代码、下载PNG/SVG,无论你是做设计还是搞开发,都能轻松应用。
第四,跨平台。
这一点主要服务于技术童鞋,可导出不同代码库,满足React/Vue/SVG/m移动端/小程序等多种开发场景使用。
04
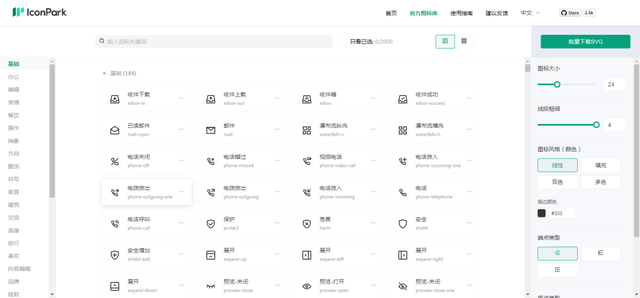
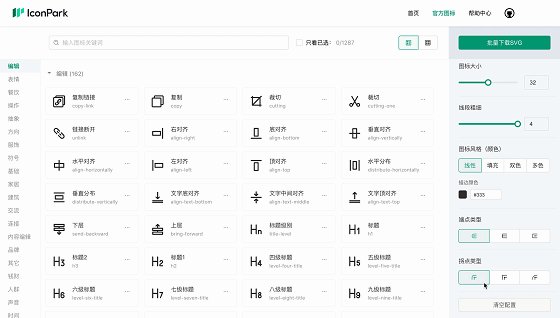
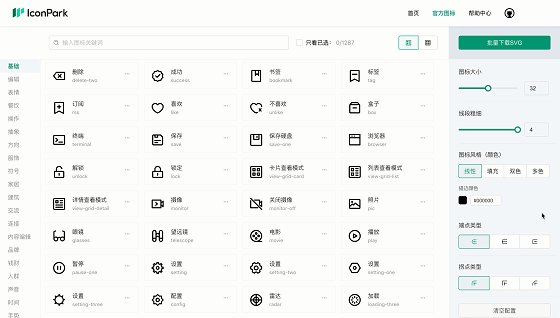
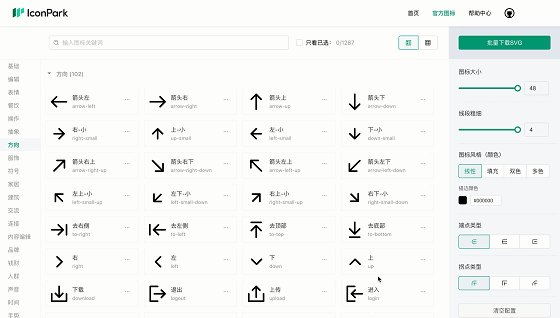
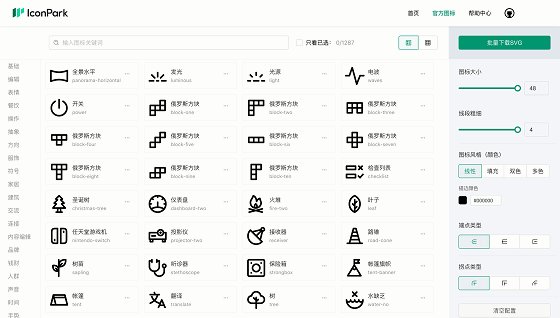
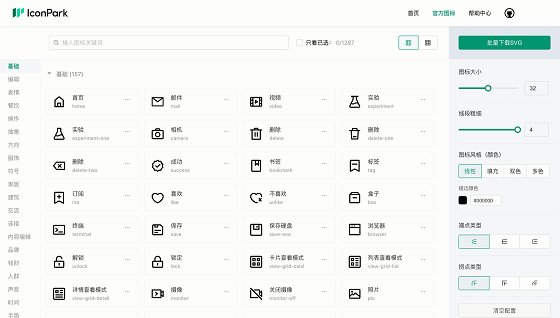
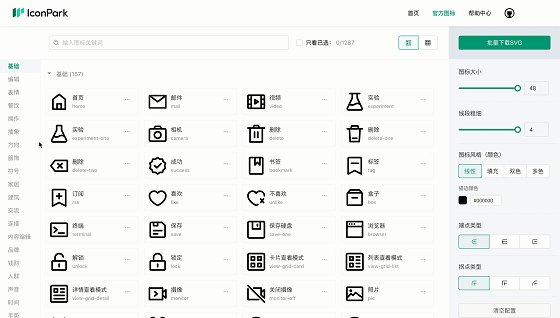
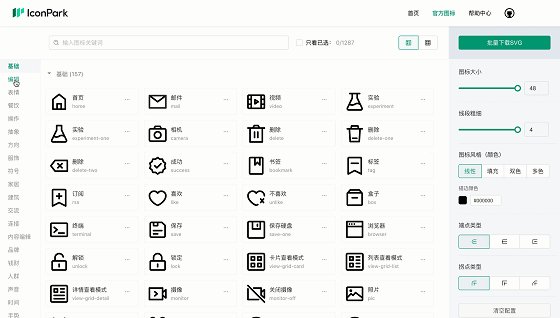
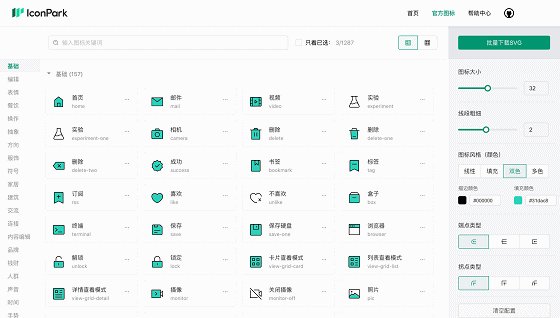
Iconpark的功能有哪些?
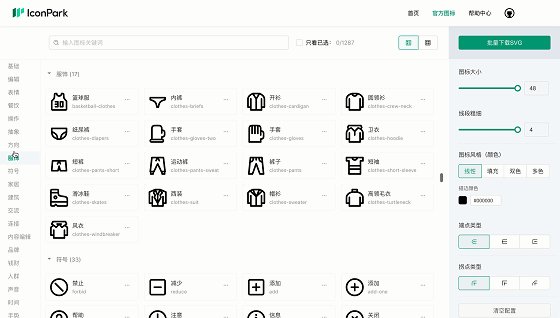
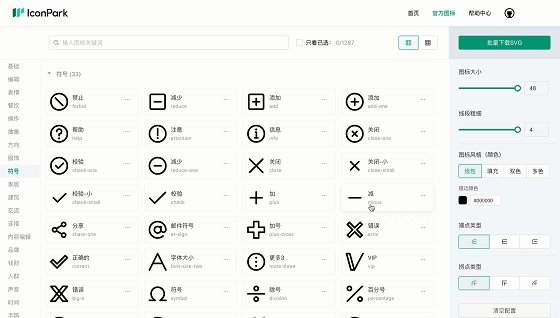
2000+原始图标涵盖餐饮、服饰、办公、抽象、家居、建筑等领域。
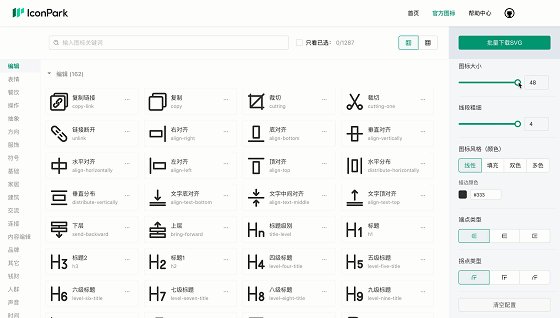
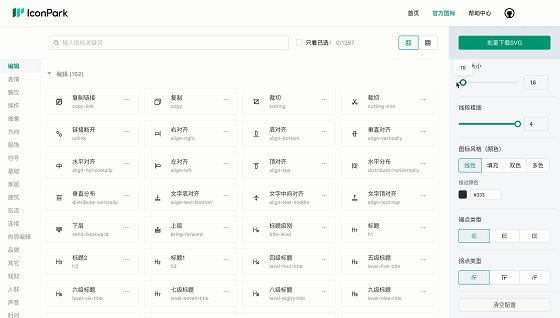
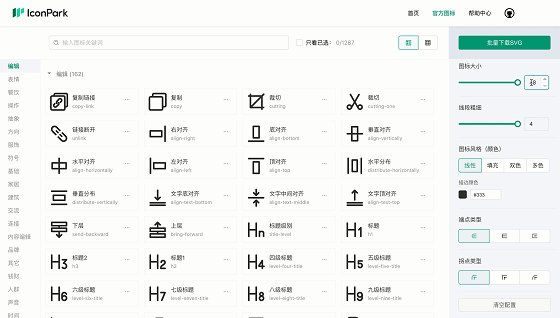
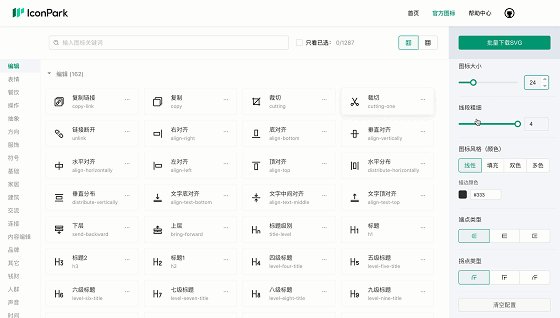
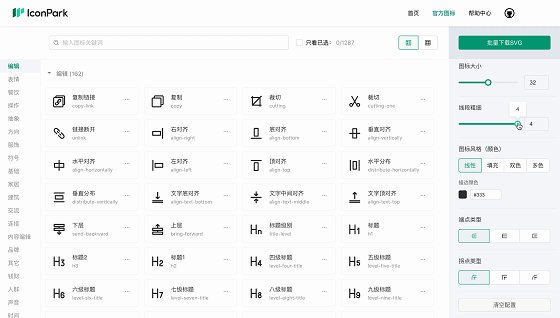
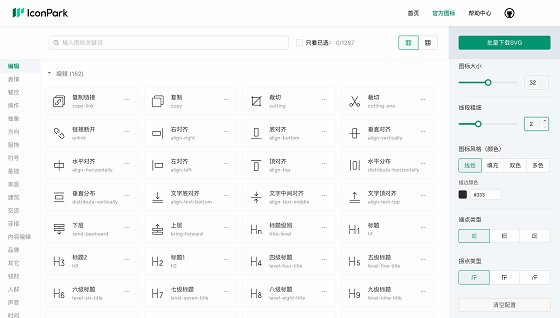
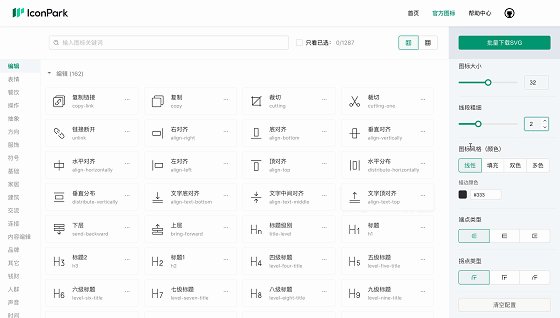
大小、线粗直接拖动即可设置,风格(颜色)、端点、拐点可根据需要进行选择,其中风格(颜色)的可操作性更高。下面通过一系列动图进行演示。
图标大小配置(调整范围12~48)
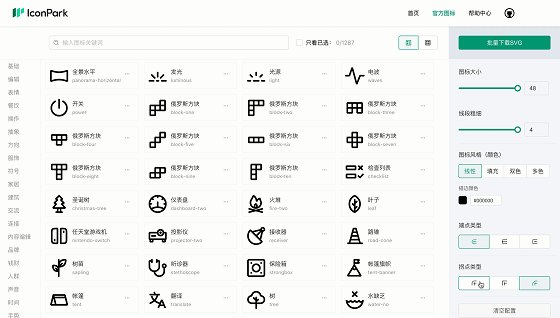
线粗配置(调整范围1~4)
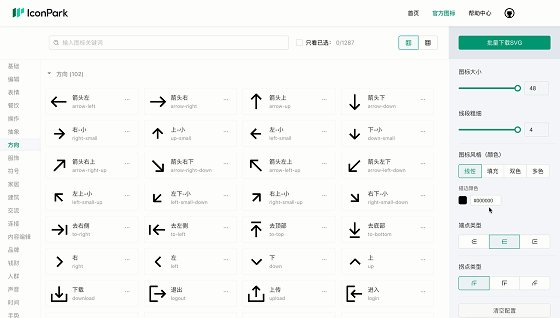
风格配置与颜色调整
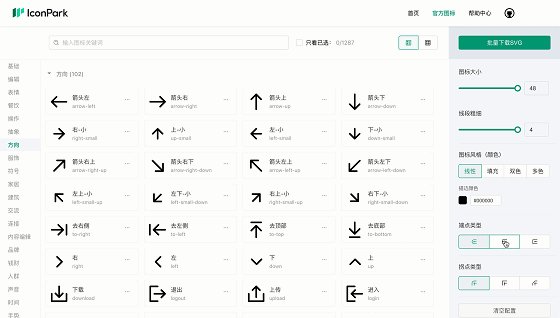
端点配置(3种)
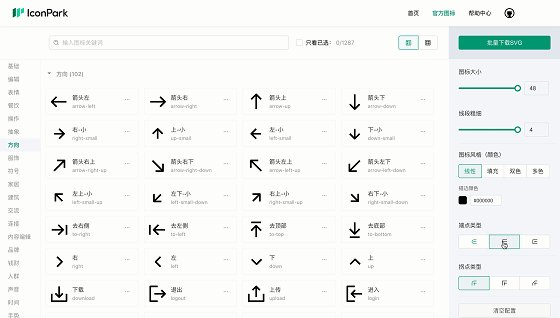
拐点配置(3种)
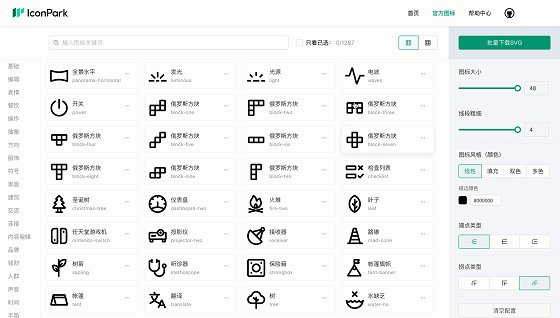
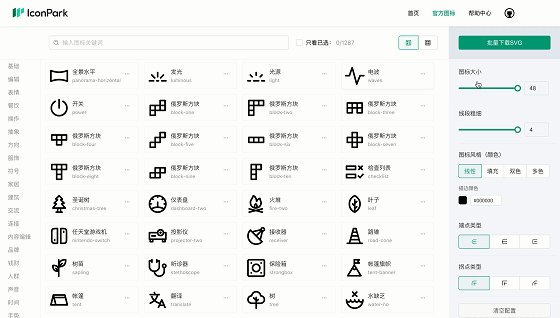
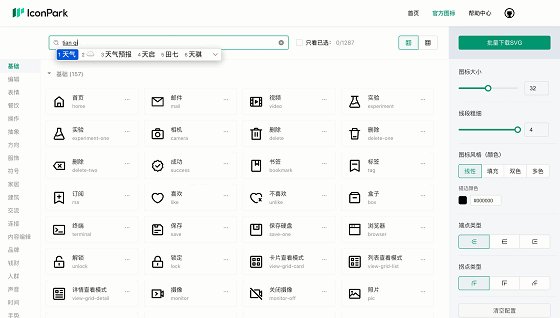
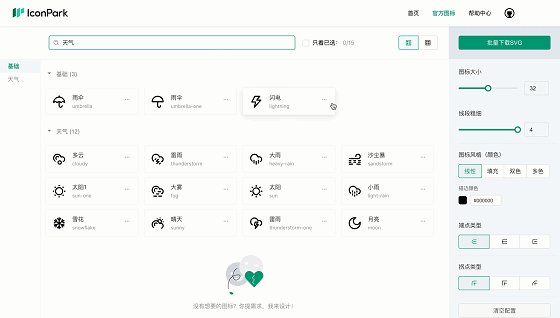
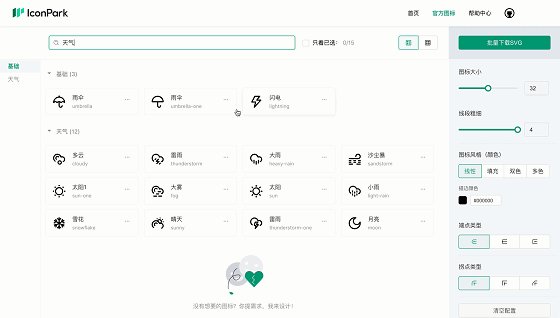
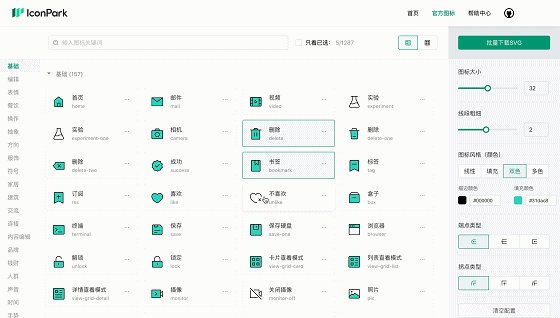
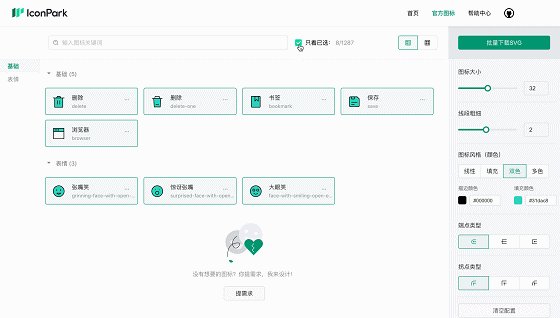
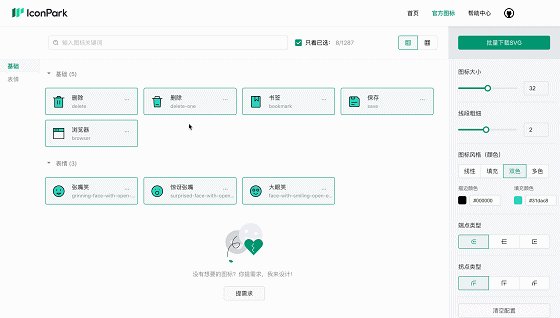
此外,还附带搜索、复制/粘贴、分类切换、展示已选等功能。
搜索功能
复制/粘贴
分类切换
展示已选
Iconpark究竟香不香?只有用过才知道。宠粉的小天把官网给大家搬来咯,好不好用当然是你们说了算。
官网:http://iconpark.bytedance.com/
本文资料来源:Iconpark官网
作者:云小琥
本文由 @云小琥 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12511
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125118143
-
7315
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73152422
-
6102
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61021442
-
6735
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67351348
-
3720
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37208102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁