-

1576
浏览转载热 电商 产品不突出 产品突出标签释义【产品不突出】画面构图较为复杂混乱,产品不明显【排版】怎样排版才能让电商产品更突出?157600
作者:蒸个馒头(v:wangdongwd1228)
如今电商的设计风格大多数还停留在最初的用商品堆砌+文字信息+各种乱七八糟的效果。近年一些电商公司设计风格逐步走向简洁乃至极简的风格。这种变化是随着电商的不断发展,更加重视产品的品质而进化的。
下面从3个方面来讲一下如何做极简的设计突出产品自身,每个里面都有一些具体的知识点。
先看一下极简设计的案例:

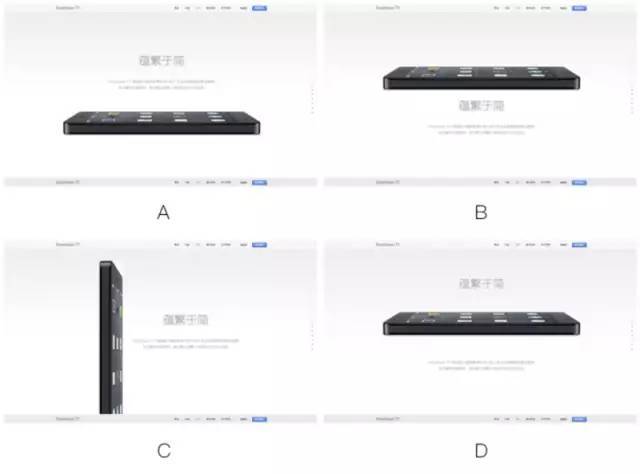
这是锤子T1的页面设计,虽然好多人都不喜欢老罗,但是我觉得他有对设计特有的一种完美主义的偏执,我觉得作为设计师还应该多向他学习一下。
可能大家开始画画的时候就接触和学习构图了,而构图就是版式设计的基础。但我们往往忽略了对于构图和版式的极致追求。
下面是几个版式设计的技巧:
1、对齐——最基础但也最重要

上面图A、B、C是对页面重新排版,图D是原有的设计。
图A的构图有些头重脚轻,让人感觉中心偏下;图B的手机主体物有种对文案的挤压感,让人觉得压抑;图C的手机和文案成为90°的夹角,让人觉得有种阻碍感,不顺滑;图D的设计很好的协调了主体图与文案的关系,并且给人一种从远及近的中距离纵深感。整个画面中间对齐更能最大限度的突出主体——手机。
从锤子的网页设计中我们可以观察到,这种排版方式是中间对齐。苹果官方的产品海报多数都是居中对齐且产品占比画面比例较大。


再看一个中间对齐的例子:

小米2015年的新品发布会海报也采用了中间对齐的形式,让关看者很容易的就视线聚焦到中间“新年礼物”的重要信息上。

2、对比——无对比不设计
作为简洁乃至极简的设计来说,对比非常重要,对比可以让人非常快速的阅读到重要信息,让信息主次层级富有条理性。也可以让版面的设计有节奏感,让画面看起来不乏味。


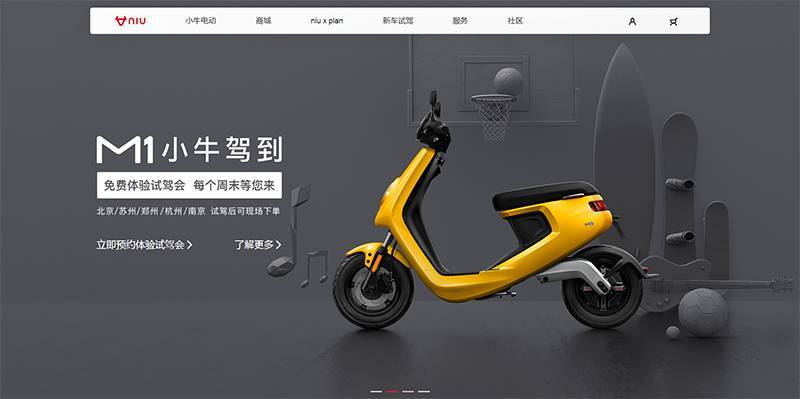
上面的设计是小牛N1和一加3的设计,这两个设计是典型的左右排版。右侧放商品图片,左侧排列简单而有用的基本文案信息。而左右两边的图片和文案信息的大小对比要要根据商品的属性来决定的。例如,一加手机主要体现手机的外型和质感,所以放置2个占比面积较大的手机,搭配最基本的文案信息(只有手机名字、价格和购买按钮)。

上图是文案与商品的面积对比。

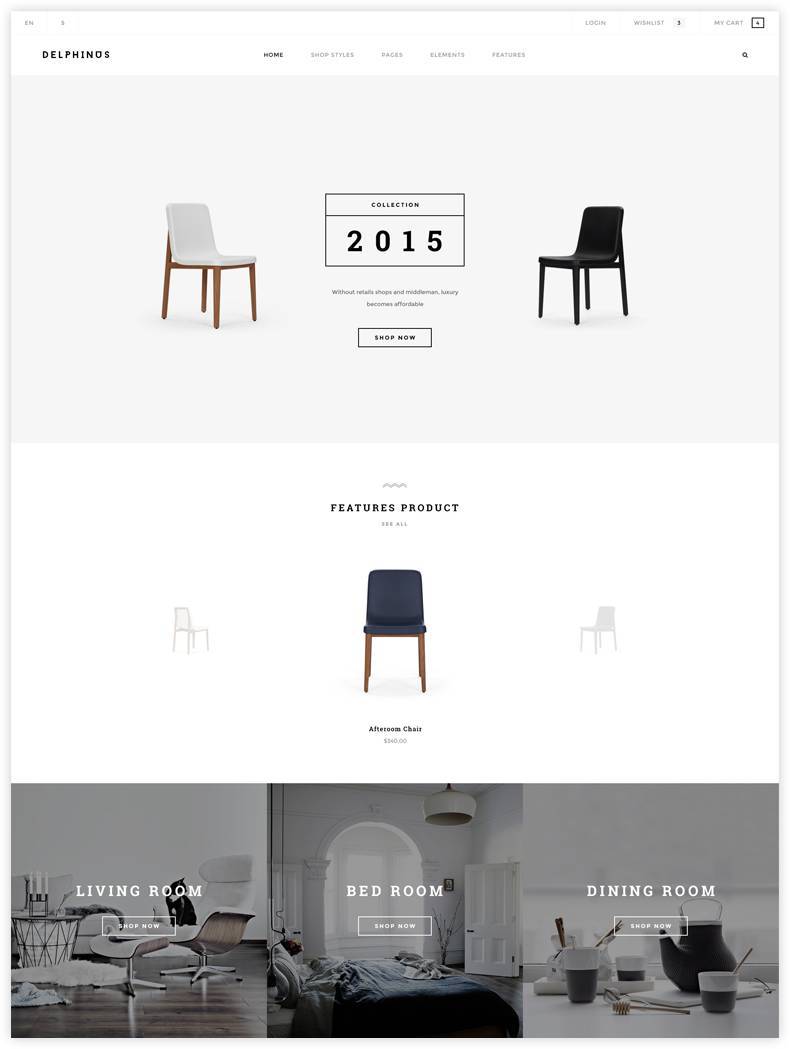
这个设计则与一加和小牛相反,文案面积很大,但是我们的视觉中心依然是手表,因为手表的产品图对比于白色文案在画面中更突出更加吸引目光。文案里也有对比,标题选用大而粗的字体,其他信息则放的很小,大能又快有准的看清标题的内容,另外因为字体大小和粗细的变化让人感觉有节奏感。

3、有“气质”的留白
极简设计里的留白非常重要,最典型的是无印良品的设计,它是把留白应用到现在设计里最好的典范,但是我觉得我们中国人才是留白的“老祖宗”,国画就是非常典型的例子。
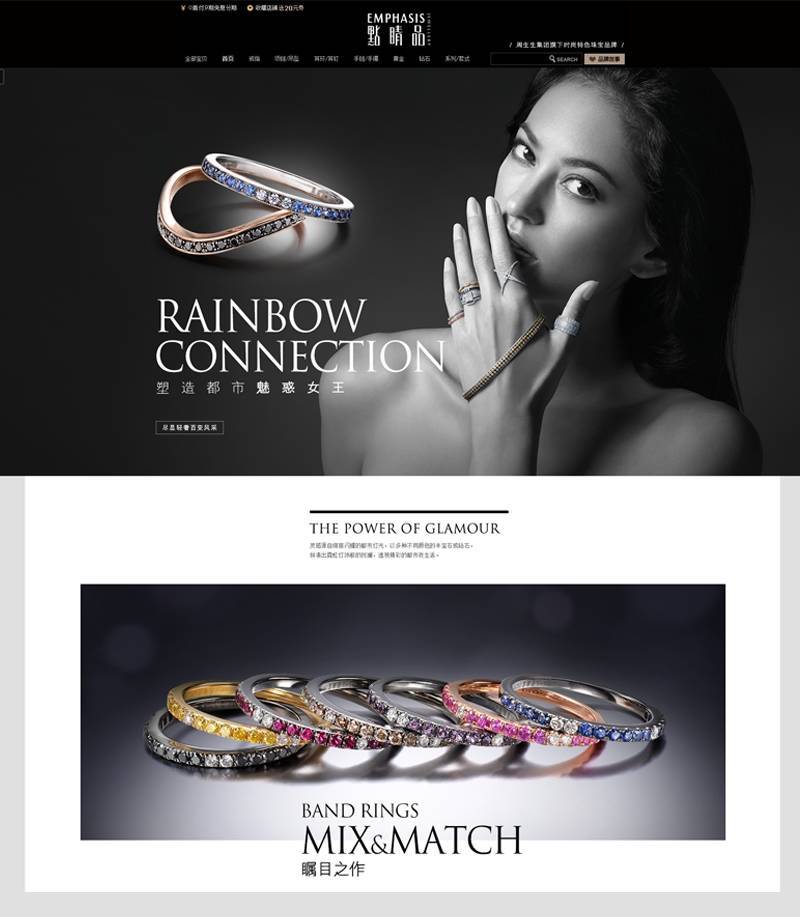
下面我们来做个对比,我们把图上的一些不必要的复杂背景和文案给去除。主要是让产品主体和主要信息展示的更加清晰和明确。


再做更进一步的精简,增加留白的面积,使产品和产品信息更加清晰的传达出来。

最后本舵主补充一些:
所谓的突出不突出是相对的,有对比才有突出一说,假如画面中只有一个字,你说消费者眼睛会往哪儿看?即使字再小也会去看那个字,因为画面根本没有其他信息干扰。所以一定要砍掉没价值的信息。对比突出要看画面周边的元素,好比2个高个子站一起看不出什么,一高一矮站一块,就会高的显高,矮得显矮了。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
12511
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125118143
-
7317
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73172422
-
6102
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61021442
-
6735
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67351348
-
3731
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37318102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























