-

5731
浏览转载热 对称 视觉平衡 反对称 视觉平衡用法 视觉失衡标签释义【】加载中...设计中的构图平衡,对称与反对称573100
作者(翻译):刘海静
构图平衡主要意味着调整设计中积极元素与消极元素之间的关系,确保设计中的区域不存在偏差。每一种元素都彼此相连,组成一个无缝衔接的整体。而不均衡的构图会引发紧张,当设计中的元素失衡时,单个元素可能会冲击整体元素,各个元素而不是设计整体占据了主要地位。在某些项目中,可能会利用非均衡的效果,但大多数的构图都是平衡的。
物理平衡与视觉平衡
物理世界的平衡不难理解,因为我们经常见到。当物体失去平衡时便会倾斜或摔倒。你可能也亲自体验过跷跷板---你和你的朋友必须保持它的平衡。

坐在跷跷板左端的人的力是逆时钟方向的,而右端的人的力则是顺时针方向的。双方所用的力方向相反,力的总和为零。如果一个人的体重超过另一个人很多的话,跷跷板就会失去平衡。

上面这幅画让我们觉得不舒服,因为左端的人没有足够的力去平衡右端的力。跷跷板的左端会触到地面,然而,如果右端的人向中心方向移动的话,跷跷板会再次取得平衡。

视觉平衡的道理也是一样。只是把物理视觉的力换成了视觉力,把物理世界中力的方向换成了视觉方向而已。下面给出了简单的视觉力量和视觉方向的定义。
视觉力是指设计中各个元素对观看者目光的吸引力。
视觉方向是指当元素能够移动时,它会自行移动的方向。
当然,在设计中,力的方向和大小都无法用仪器精确判断,确认一个构图是否平衡,只能依靠双眼。
为何视觉平衡很重要
如同在现实世界中一样,视觉平衡是一件好事。一个不平衡的设计会让观看者觉得不舒服。请看上面第二幅图中的跷跷板,它给人的感觉是“不对”的,因为我们的本能让我们知道跷跷板不应失去平衡。
视觉力其实就是观看者对设计中的元素分配的注意力。当一个设计视觉上平衡时,它的每个部分都能吸引观看者的注意力。均衡的设计往往能让观看者长久停留。
当设计中没有视觉平衡时,观看者可能对某些元素或区域毫不留意。那么这些区域或元素所包含的信息就会缺失。
平衡的四种类型
平衡一个构图不止有一种方式。在前面我们已经看到了两种平衡。第一张是对称平衡的例子,第二张是不均衡对称的例子。另外两种平衡分别是放射平衡与分散平衡。

对称平衡指的是环绕一个中心点或者轴心,两侧元素力量均等的平衡。对称均衡给人一种很正式而优雅的感觉。西方传统婚礼邀请函的设计就是一个对称平衡的好例子。
对称平衡的缺点是它是静止的,有时会给人以无聊的感觉。因为设计的一半与另一半几乎完全相同,其中一半的图案是可以预测到的。
不对称平衡是由构图中不对称的视觉力量所组成的平衡。构图中的某个元素占有主导位置,它的力被一系列更小的元素所平衡。也就是说,一个力可以被许多力所平衡。
不对称平衡更为动态,也更为有趣。它给人以现代,运动,活力的感觉。这种对称能带来视觉上的更多选择,虽然它也许难实现,因为各个元素之间的关系较为复杂。
放射平衡由一个中心点所发出的多种元素之间的平衡实现。日光或池塘中的涟漪就是放射平衡的例子。这种平衡较为容易实现,因为它的中心是固定的。
由于各个元素都有一个共同的中心,所有的元素自然把观看者的目光引向这个中心,使它成为视线的焦点所在。

分散对称
分散对称是对混乱做再平衡的结果。想象一下Jackson Pollack的油画。画面构图没有明显的视觉点,但各个元素依然保持着某种一致。第一眼看上去,各个元素似乎没有平衡。但它们都共同遵循着某种秩序。
对称与反对称
对称和反对称在构图中都有其作用,但最终都会把设计引向平衡。对称是美好和谐的,但从一个角度看也是静止和无趣的。反对称更有意思,更为动感,但本质上并不被认为是美丽的。
对称
对称主要有三种类型。
映射对称(双重对称)是指所有元素都围绕着一个基本轴线映射而成的对称。这也是人们听到“对称” 这个词第一时间想到的东西。这种对称一般是垂直或水平展开。人脸和蝴蝶都是对称的例子。
当轴线两侧的元素可以完全重合时,就是一个所谓的纯粹对称。大多数时候,由于轴线两侧的元素多少会有些不同,纯粹对称是很罕见的。对称甚至可以沿着多重轴线展开。向日葵就是一个例子。
旋转对称(放射对称)指的是围绕一个中心点展开的对称。只要有一个中心点,这种对称可以发生在不同角度和频率上。这种对称常用来表现速度,运动或动感的事物。运动中的车轮就是一个例子。
递进式对称指的是元素有规律地在空间中重复的对称。篱笆就是一个例子。它可以以任何间隔,在任何方向上展开,只要其基本的规律是固定的。这种对称也用于展现旋律,运动,速度等。

对称一般被视为前景而不是背景。一般而言对称比不对称具有更多的视觉力。对称能传达出平衡的感觉,但他们常常显得过于稳定,过于平衡,形式上容易呆板。对称也常产生被动空间,因为他们包含的空间几乎全是一样的。
反对称
反对称缺少对称所具有的平衡结构,虽然它也可以对整体构图的平衡发挥作用。反对称结构在自然界中十分普遍:螃蟹的爪子大小各不相同。树枝朝不同方向生长。云朵的形状变化万千。
反对称结构在元素间形成了较为复杂的关系,因此比对称结构更有意思。由于这一点,它常被用来吸引视线。
环绕不对称形式的空间更为灵活。它们的模式更为不可预测,在不对称的空间中有更多自由。唯一的遗憾是,它很难使用。
但将不对称和对称形式综合起来利用时,往往能达到很好的效果。你可以用不对称形式达到对称,亦可以用对称的形式去平衡不对称。在设计中配合使用对称和不对称能让各个元素更吸引注意力。
格式塔原则
格式塔原则中有一条原理与对称形式及平衡的关系非常密切。虽然这远非唯一的原则。
格式塔原则中的视觉焦点与相似度都解释了视觉力的由来。一致性,平行等原则与视觉方向有关。前面我也说过,对称结构一般都是前景而不是背景。由此可见,我们介绍的许多设计原则并非凭空而来。它们往往与我们对空间的视觉体验有关,而这已经属于心理学的范畴。
示例
对称平衡的示例
Helen & Hard的整个网站都采用了对称平衡的方式。下面的截图来自网站中“关于”的页面,但网站

页面中的所有内容都围绕着一个纵向的中心展开。Logo是中心对称的,导航按钮也是中心对称的,圆形的画面同样也是中心对称,标题也是中心对称的,三个部分的文本也是中心对称的。但页面的平衡并非完美对称,例如每部分的内容数量并不一样。
然而,请注意页面的顶部。导航条和logo事实上都在中心,但看上去他们并非位于中心。位于导航条左侧的三条目录比右侧的目录拥有更多的字母,但我的视觉本能要求它们的字母数量一致,视觉中心也是放在“关于”和“成员”之间更为合理。
所以我认为,将这两部分元素调整一下,从物理中心移动到视觉中心的位置会更好一些。Tilde 网站的主页是另一个对称平衡的例子。如同Helen & Hard网站一样,这个页面的一切都为熬着一个纵向的轴心展开,这个轴心纵贯整个页面的中心:导航,内容,图片中的人员等等。
非对称平衡的例子
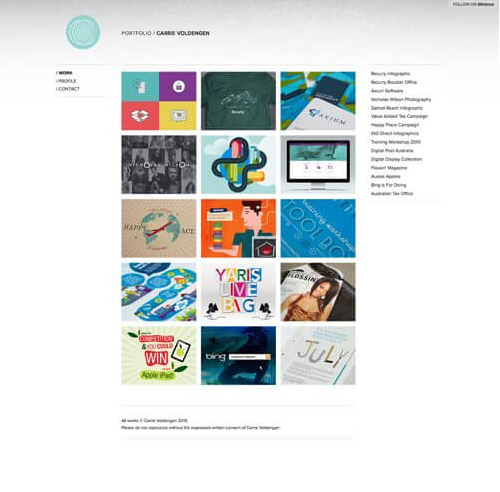
Carrie Voldengen的主页展示了一个以对称形式实现非对称平衡的范例。请看页面的整体构图,我自己至少能发现几个不规则的图形。

页面的大部分内容是一个很大的长方形,包含了一系列较小的长方形图片。这个大长方形无论纵向还是横向都有一个轴心。给人的感觉十分稳定和平衡。
在这个长方形的右侧,有一个似乎是从长方形内容上生长出的“内容块“。它被页面左上方的圆形图案和文字所平衡。这两部分的内容到视觉中心点的距离相等。右侧的文字Neri更大,但左侧的圆形logo拥有更多视觉力。因此这两部分内容大体保持了均衡。
长方形的下方也有少量文字,但它们的视觉力很轻,不致于使整个构图失衡。
放射平衡的例子
Vlog.it 网站的主页清楚地展示了放射平衡的例子。除了右上角的小图形之外,页面中的任何元素都围绕着页面中心展开,形成三个圆环。

Vlog.it 网站截屏
但遗憾的是在这张截图上你看不到页面是如何加载的。在页面左侧的一点与页面的中心之间有一条线。从这一点开始,页面中所有内容沿着中心旋转展开或呈放射状展开,如同池塘的涟漪一样。
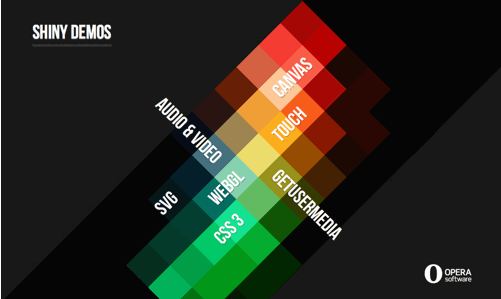
Shiny Demos 网站不是圆形的,但页面中等个文字似乎拥有一个共同的中心点。所以观看者很容易把它看做是一个旋转的形体,中心就是正中的,由四个方块组成的立方体。

Opera’s Shiny Demos网站截屏
页面左上角的标题和右下角的logo也是彼此平衡的关系,并给人一种从正方形方块中脱离而出的印象。
这个例子也很好地说明,放射平衡并不一定都是圆形。
分散平衡的例子
你可能会觉得在用于网络的设计中,分散式平衡是最少见的,特别是当我举了Jackson Pollack的油画作品为例后。事实上这方面的例子比你认为的要多的多。
“兔子故事”的主页是个很好的例子。页面中单词排列的方式给人的感觉是混乱的,但页面的构图依然存在平衡。

子左右的页面区域大概相等,颜色也一致。中心的兔子图案甚至可以视为一种视觉焦点。在你看到这个页面后不久,你就会注意到兔子的存在,但它周围的元素则不容易被用户注意到。
我并不准备一个一个指出哪种元素与哪种元素相互平衡,但希望读者能理解整体平衡的情况。大体上说,右侧的混乱度稍高一些,但并没有到足够扰乱画面平衡的程度。
结论
正如多说读者都能想到的,基础工作十分重要。我在文章中已经展示了,这些设计原则都是源自人类的认知规律和格式塔理论。这些原则并非是我的创造,而是基于我们对周围环境的视觉感知。
例如,我们注意到视觉焦点的一个原因就是该元素与周围元素所形成的对比。因为它们与其他元素不同。这种判断可能与人类祖先对朋友和敌人的区分。这对于人类的生存非常重要,所以我们判断特殊的东西时,反应会非常迅速。
然而,设计原则并非是一成不变的。它们充其量只是指导原则。你并不需要严格遵守每条设计原则。当然,你首先需要了解它们,之后才能打破它们。希望这篇文章对大家更好地控制和使用设计中的视觉元素有所帮助。
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
转载于:http://art.china.cn/products/2015-07/23/content_8098278.htm
推荐阅读
-
12636
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
126368143
-
7449
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
74492422
-
6203
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
62031442
-
6851
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
68511348
-
4217
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
42178102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























