-

3169
浏览转载热 排版 主次不明确 设计原则 主次明确标签释义【排版】文字排版较好新手设计快速入门—排版四大原则316901
作者:知乎专栏 做生活的设计师
大伙好久不见,本篇是新手设计入门系列读书笔记第四篇—排版入门。

虽然《写给大家看的设计书》在很久之前已经出版,如今再看还是有许多值得借鉴的地方。本期总结了书中排版的四大原则部分,结合我搜集的一些案例,希望有所帮助哈。
一般说来,如果我们想要控制页面,首先要知道有哪些设计原则,一旦我们注意到它,他们便无处不在。其中,最基础也是最重要的页面排版四大原则:对比、重复、对齐、亲密性。

对比(Contrast)
对比从字面上简单易懂,很容易吸引读者去看一个页面。例如大字体和小字体的对比,冷色和暖色的对比等。如果两个元素想要形成对比,就应当使之不同,而且是截然不同。

每天都会发生的错误案例:

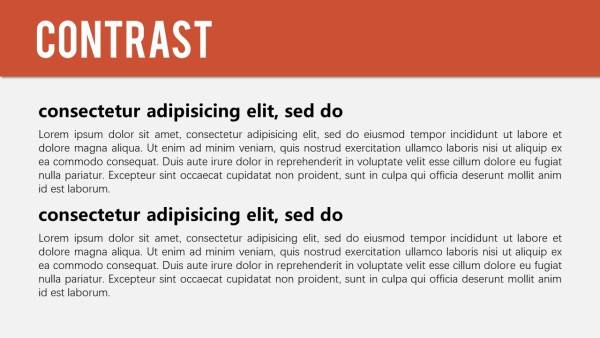
一眼看下去这个页面干净简洁,但是缺少了一些能够抓住眼球的东西,也就是看不到明显的主次之分。既然不同,就可以让他们截然不同,我们可以尝试做以下修改:

对于标题,既然我们想让读者第一时间注意到,不妨用更大更粗的字体来强调它,内容的小标题,统一用一种稍小的加粗文字,也符合之后要讲到的“重复”原则。同时,标题和内容的大小要做明显的区分,以此达到“对比”。
一句话中不同部分也可以采用粗细或大小对比,强调感情强烈的部分,画面也更具感染力。


强烈的大小对比可以使目光很快地聚集到文字较大的部分。

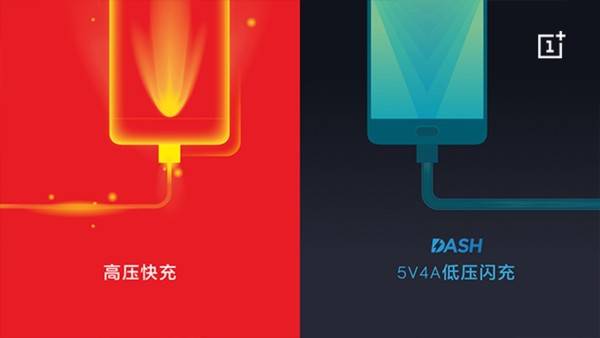
颜色对比,对于视觉感受的影响立竿见影,例如这张一加3手机发布会的PPT,仅仅通过颜色好像就能体会到高低温的区别。

对比(contrast)小结
如果你想形成对比,不妨加大力度。对比不仅可以增强页面效果,更有助于文字的组织。可以通过大小、颜色、粗细、空间等方式,需要注意的是,对比一定要强烈。
————————————————————
重复(Repetition)
重复绝不仅仅是元素的复制粘贴,更多地时候我们可以把它理解为页面的一致性,利用某些元素的重复来使整个设计作品达到统一的效果。它们可以是字体、形状、颜色等等,但是一定要遵循某种设定好的规律。

logo设计中,将相似的元素进行重复变形,也可以取得不错的效果,例如华为和Adidas。

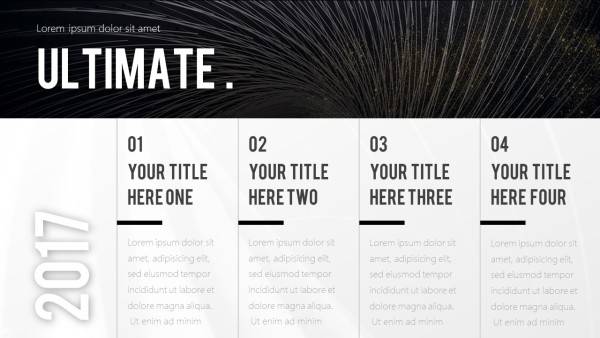
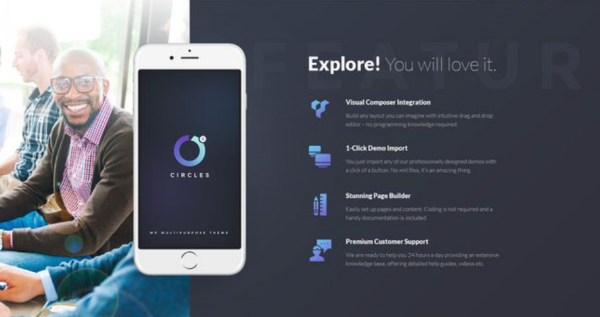
在PPT页面排版中,将多个相同类别的栏目重复排放,屡试不爽。



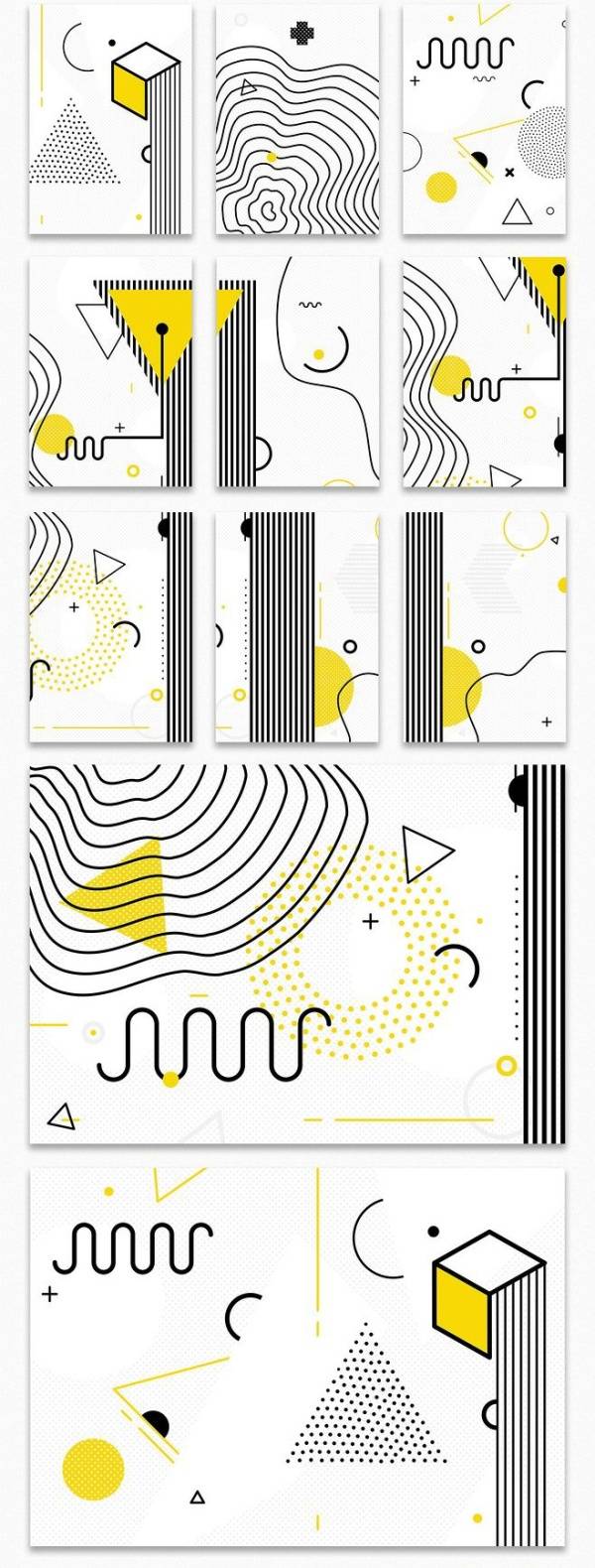
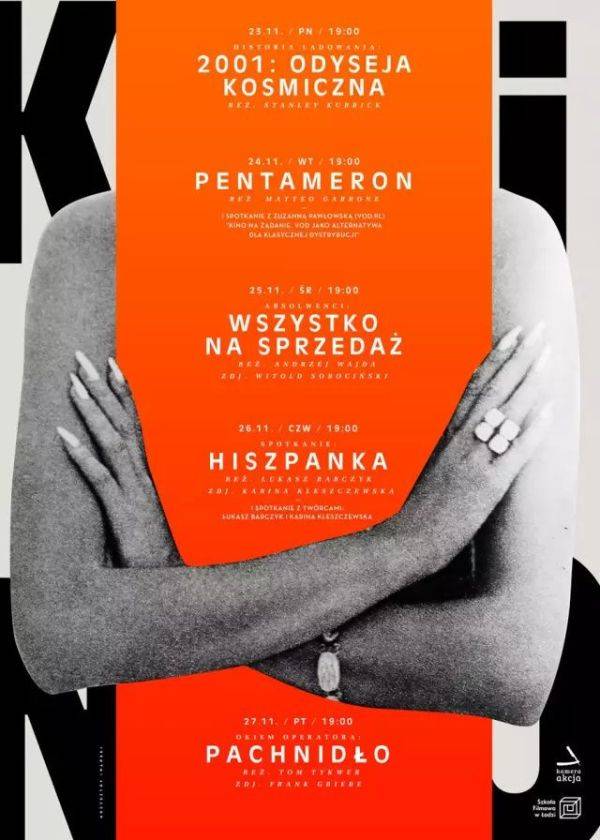
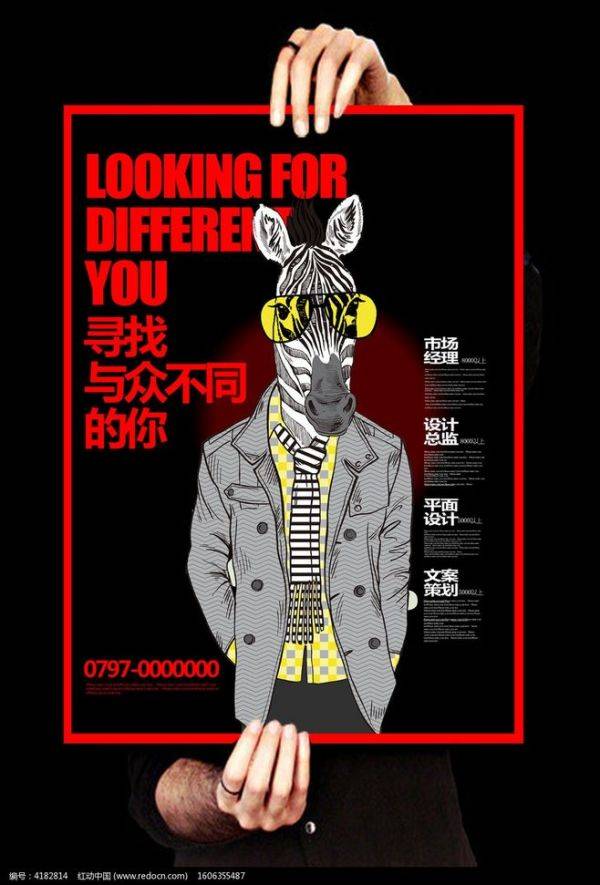
在海报设计中,重复的运用也可以使画面富有张力,例如今年的苹果开发者大会(WWDC)邀请函。

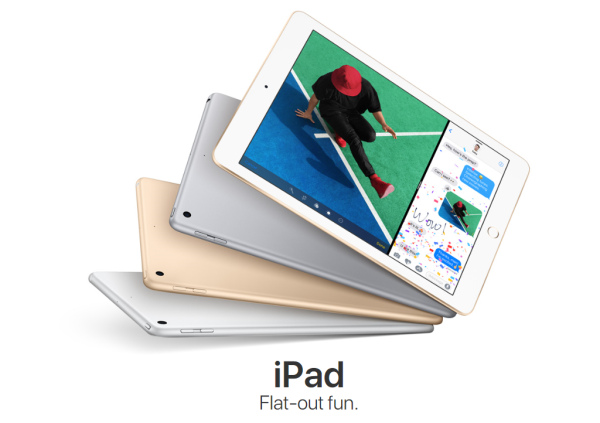
苹果的设计师对于重复似乎乐此不疲,官网的广告中也频繁使用这种手法,将多个相同的产品同时呈现,但他们各自在颜色、形态上并不完全相同。



在做设计的过程中,如果一个元素引起了你的兴趣,不妨拿来做重复元素,同时也添加一些全新的东西。这些重复的部分并不一定完全相同,但是会给人一种不突兀的整体感。

重复(repetition)小结
重复最重要的作用就在于统一,并增强作品的视觉效果。同时,为了避免重复过多同一种元素,不妨对其进行适当的变化,引起兴趣的同时又不会让人生厌。
————————————————————
对齐(Alignment)
对于设计新手而言,图片、文字的随意摆放往往让人感觉页面很杂乱,任何东西好像都是随意丢在一边。相对的,对齐原则是说任何元素都不能随意摆放,它们应该与页面上的某个物体有空间上的联系,虽然眼睛看不到,但是好像有一条线将他们连接起来。

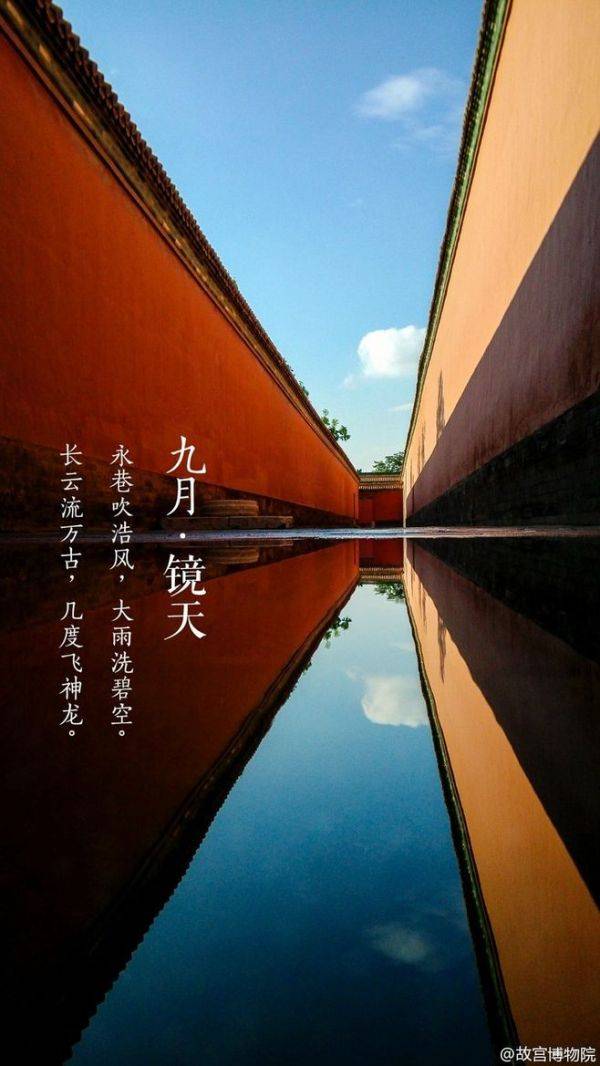
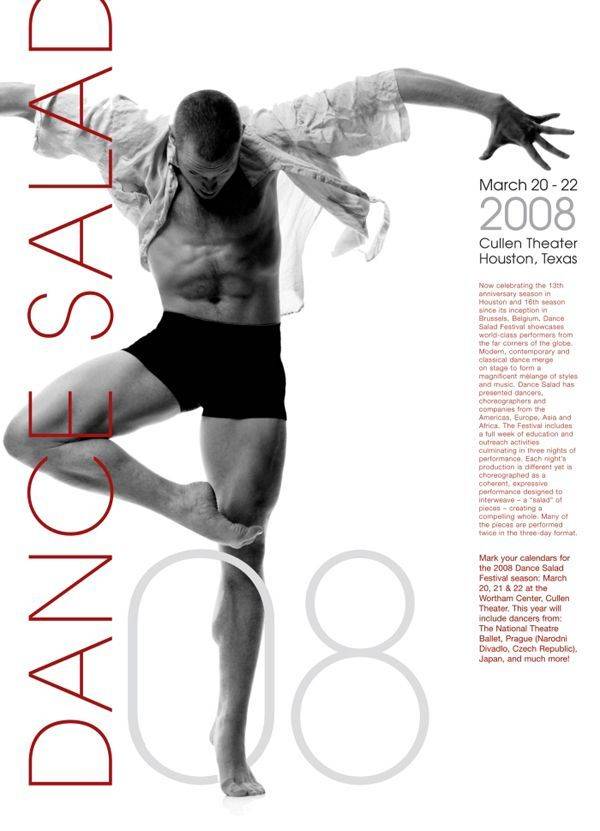
现代大多数人的阅读习惯是从左侧开始,为数不少的海报设计都采用了文字左对齐的方式,即使文字大小、数量不同,仍可以散发出一种整齐的美感。





在用到邀请函以及一些较为庄重的场合时,居中对齐的方式往往更加有仪式感,这也是平时我们最常用的一种方式。




对齐(Alignment)小结
对于新手而言,一个页面上一种对齐方式已经足够。另外在设计页面时,使用辅助线是帮助我们对齐的一个好习惯,可以让页面统一而有条理。补充一条简单实用的对齐方法:确保任何一个元素都能在本页与另外一个元素存在着视觉联系。
————————————————————
亲密性(Proximity)
亲密性的原则是指将相关的部分组织在一起,这样一来,有关系的部分被看做一个组,而不是零散的个体,这样也给读者明确的提示,快速掌握页面的内容分布。

在这里,我们不妨将“对比”中的案例进行优化。案例中小标题与内容、段落之间的距离过于相似,两端的区别没有能很好地区别开,我们可以做适当变化。

优化之后,页面的内容被划分为了明显的两个部分,更易于阅读。

在多组并列内容排版时,重复与亲密性往往是不可分离的,使页面充满条理。



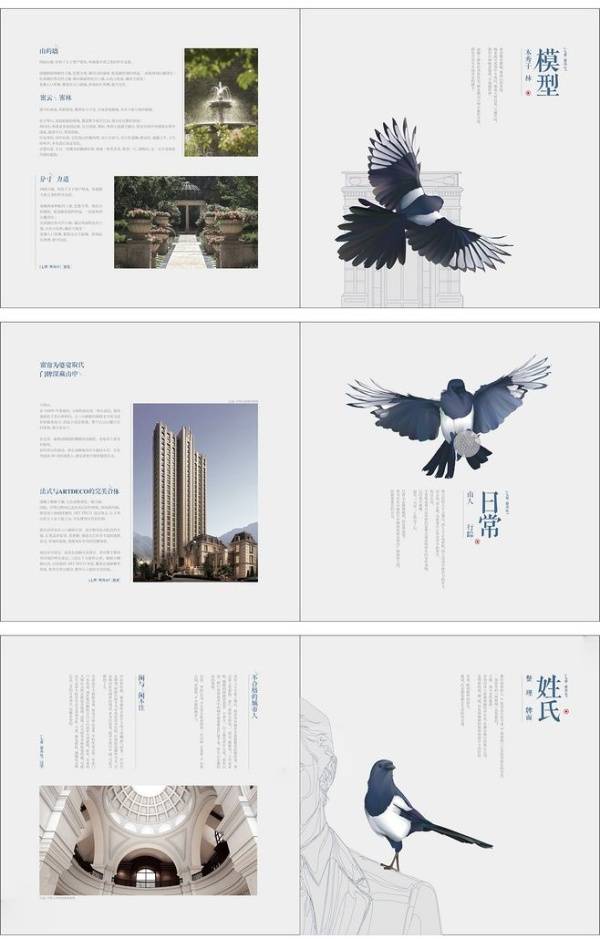
亲密性原则在一些时尚画册类的设计中也尤为明显,画面的内容呈现为块状分布。




亲密性(proximity)小结
亲密性的根本目的是实现组织性,如果信息具有条理,将更容易被阅读,也更容易被记住。如果元素无关,就要将其分开,同时避免页面上出现太多孤立元素。
————————————————————
四大原则的内容基本介绍结束啦,需要注意的是,它们并不是单独分离的四项原则,而常常作为一个整体同时出现,下面补充一些优秀的排版设计作品,共同学习进步。






本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
12753
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
127538143
-
7572
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
75722422
-
6296
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
62961442
-
6954
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69541348
-
4407
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44078102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























