-

2591
浏览转载热 色彩对比 色相对比 纯度对比 明度对比 色彩无对比 对比方法 互补色不合理 互补色合理标签释义【色彩对比】色彩对比明显,层次感强对比配色而形成的配色方式259101
作者:嘘,猎头出没注意(文章-阿里妈妈MUX)
由于对比色相互对比构成的配色,可以分为互补色或相反色搭配构成的色相对比效果,由白色、黑色等明度差异构成的明度对比效果,以及由纯度差异构成的纯度对比效果。
1.1 色相对比1.1-1 双色对比
1.1-2 三色对比
1.1-3 多色对比
1.2 纯度对比
1.3 明度对比
1.1-1 双色对比
色彩间对比视觉冲击强烈,容易吸引用户注意,使用时经常大范围搭配。

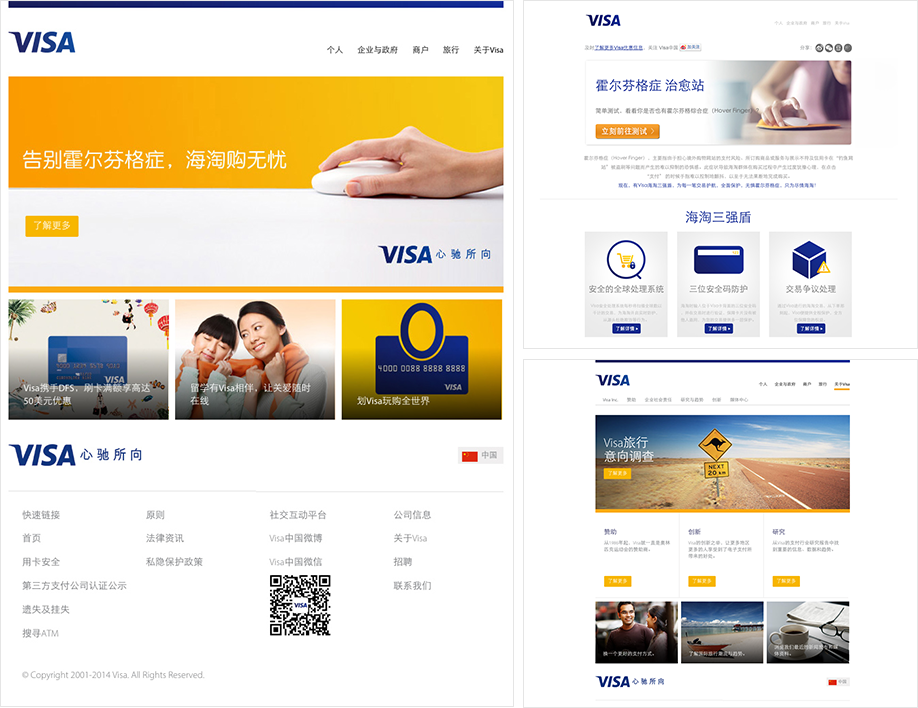
VISA的案例:http://www.visa.cn/

VISA是一个信用卡品牌,深蓝色传达和平安全的品牌形象,黄色能让用户产生兴奋幸福感。另外蓝色降低明度后再和黄色搭配,对比鲜明之余还能缓和视觉疲劳。
观点: 不管是整体对比还是局部对比,对比色给人强烈的视觉冲击,结合色彩心理学对品牌传达效果更佳。
1.1-2 三色对比
三色对比色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。

NAVER的案例:www.naver.com

大面积绿色作为站点主导航,形象鲜明突出。使用品牌色对应的两种中差色作二级导航,并降低其中一方蓝色系明度,再用同色调的西瓜红作为当前位置状态,二级导航内部对比非常强烈却不影响主导航效果。
观点: 三色对比中西瓜红作为强调色限定在小面积展现非常关键,面积大小直接影响画面平衡感。
1.1-3 多色对比
多色对比给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。

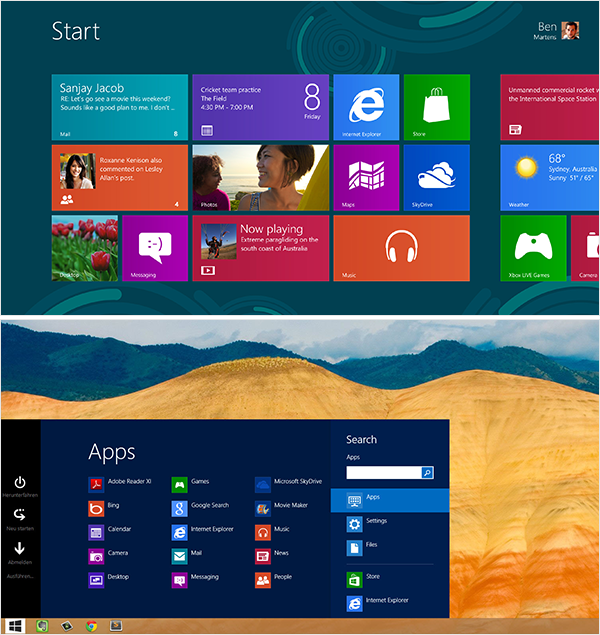
Metro的案例:http://www.microsoft.com/

Metro风格采用大量色彩,分隔不同的信息模块。保持大模块区域面积相等,模块内部可以细分出不同内容层级,单色模块只承载一种信息内容,配上对应功能图标识别性高。
观点:色彩色相对比、色彩面积对比,只要保持一定的比例关系,页面也能整整有序。
1.2 纯度对比
相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。

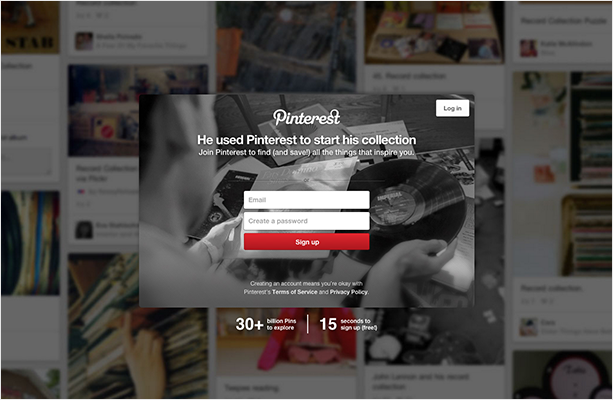
PINTEREST的案例:http://www.pinterest.com/

页面中心登录模块,通过降低纯度处理制造无色相背景,再利用红色按钮的对比,形成纯度差关系。与色相对比相较,纯色对比冲突感刺激感相对小一些,非常容易突出主体内容的真实性。
观点: 运用对比重要的是对比例的把握,面积、构图、节奏、颜色、位置等一切可以发生变化的元素,形成视觉的强烈冲突。
1.3 明度对比
明度对比接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。

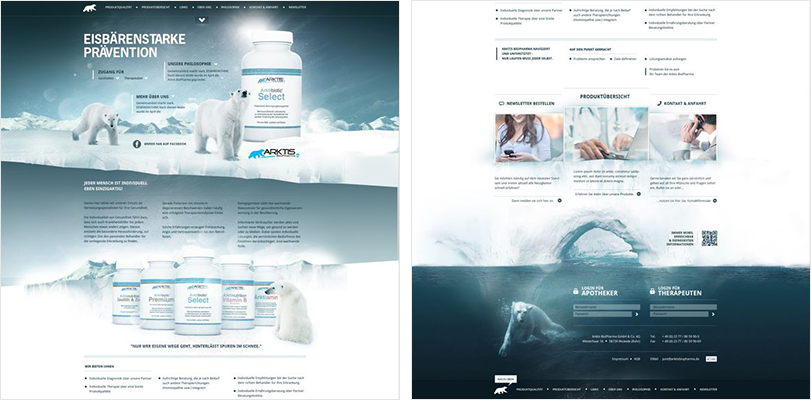
ARKTIS的案例

明度对比够构成画面的空间纵深层次,呈现远近的对比关系,高明度突出近景主体内容,低明度表现远景的距离。而明度差使人注意力集中在高亮区域,呈现出药瓶的真实写照。
观点: 明度对比使页面显得更单纯、统一,而高低明度差可产生距离关系。
总结:色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12753
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
127538143
-
7572
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
75722422
-
6296
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
62961442
-
6954
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69541348
-
4407
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44078102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























